納豆にはお酢が欠かせない、かーさん (id:Kaa_saan) です。
先日、開発メンバーから、
「GitHubのソースコードのコメントアウトの文字色を、目に付きやすい色に変更したい。」
という声が上がりました。
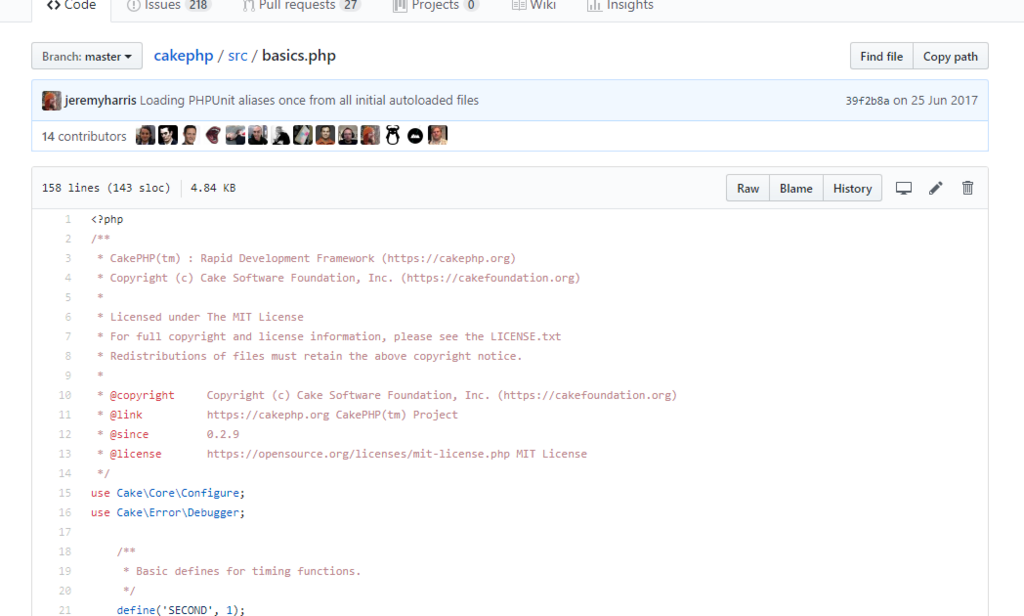
既存のGitHubのソースコードの文字色は黒で、コメントアウト文字色は、グレーです。
たしかに一瞬、見分けがつきにくい気もします。
そこで、GitHubのソースコードのCSSを自分好みにカスタマイズしてみたいと思います。
CSSのカスタマイズには、ブラウザ拡張機能を利用します。
今回の対象ブラウザは、Chromeです。
ブラウザ拡張機能 Styus を利用する
Styus のインストール(Chrome編)
Chromeウェブストアで、Styus を追加します。
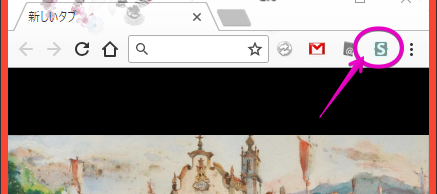
アドレスバーに、Styus のアイコンが追加されます。

Styus は、Chromeの他にFirefox、Opera でも拡張機能があります。
その他使い方などの詳細は、Styus のページを参照してください。
(GitHubでも公開されています)
Styus に ユーザースタイルシートを追加する
GitHub へアクセスします。
事前に、CSSを変更したいクラス名などを、ブラウザのデベロッパーツール等で調べておきます。 今回、変更したいクラスは
.pl-cです。
Styus のアイコンをクリックして、「次のスタイルを書く:github.comこのURL」のリンクを押下すると、ユーザースタイルシートの設定画面が表示されます。

オプションは、この設定画面を使用するオプションです。自分好みに設定してください。
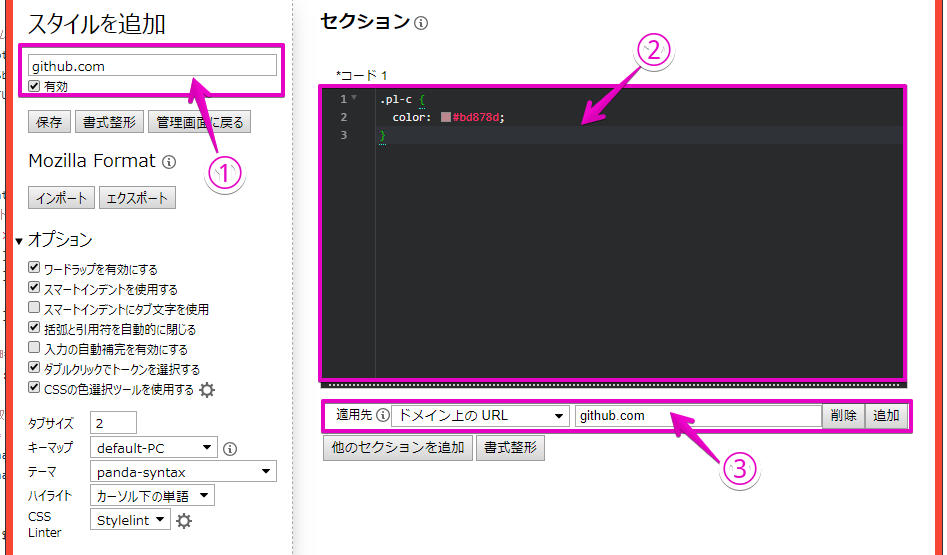
- ① ユーザースタイルシート名を記入する
- 「github.com」と入力
- ② ここに、変更したいCSSを記述する
- colorを指定すると、カラーピッカー機能も使えます。
- お好みの文字色を選んでください。
.pl-c { color: #bd878d; }
コメントアウトを、くすんだピンクに変更

GitHubを一瞬で、ダークなUIに変えてくれる GitHub Dark
GitHub Dark は GitHubで公開されています。
Styusにも対応していて、リンク一つでCSSをインストールしてくれてお手軽です。
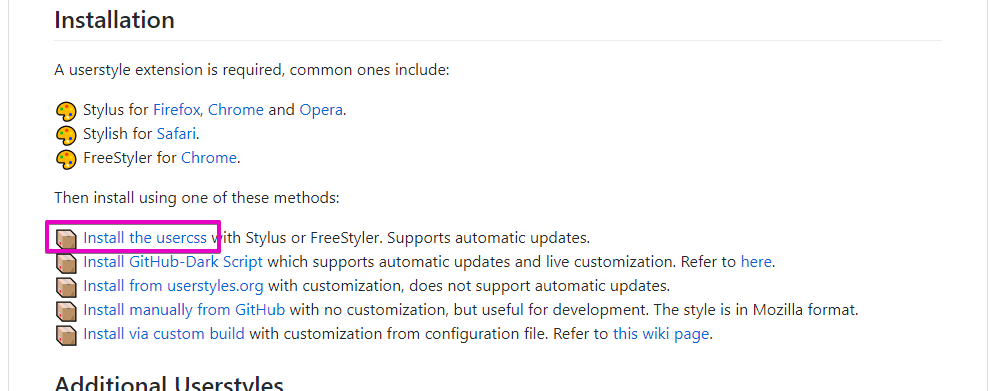
GitHub Dark のページへアクセスし、以下の Installation にある、Install the usercss のリンクを押下します。

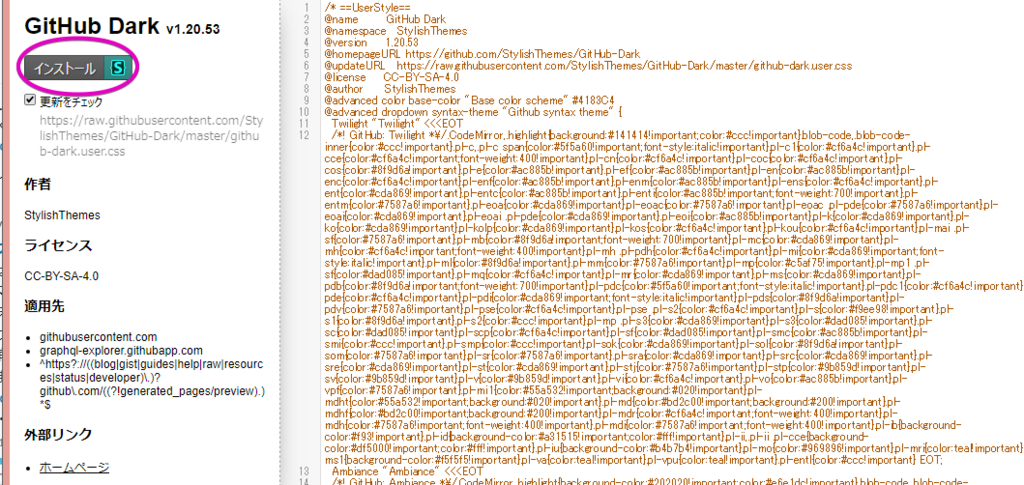
自動で Styus へのインストール画面が開くので、 インストール をクリックします。

スタイル編集画面が表示されますが、何もしないでOKです。
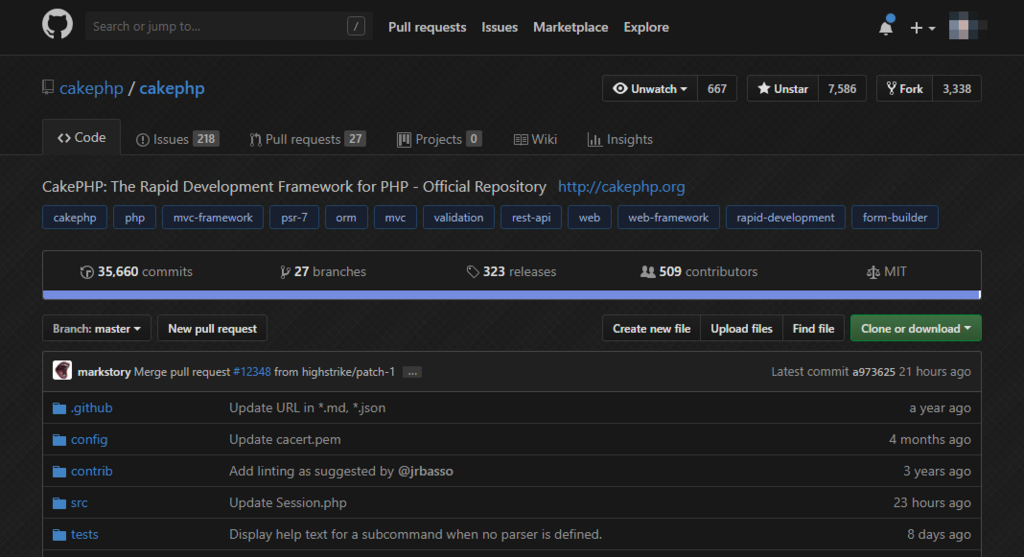
GitHub サイトへアクセスします。
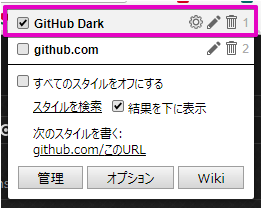
おそらく、ダークなUIに変更されているかと思います。

もし、ダークな画面になっていないようでしたら、アドレスバーの Styus アイコンをクリックして、インストールした GitHub Dark が有効になっているか確認してください。