みなさん、こんにちは。 9月からフォージビジョンに参画した後藤と申します。
毎日、パラメーターシートをまとめたり、構成図を描いたりしております。 AWS は公式サイトに公開されていますし、draw.io や Cloudcraft など、標準機能でアイコンが利用できるサービスが充実している印象です。
AWS の構成図を作成するルールは、公式の AWS のアイコンがまとめられたスライドに記載されていますが、英語で記載されているため読み飛ばしている方も多いかと思います。 今日は、スライドに記載された文言を日本語訳して掲載してみたいと思います。
更新履歴
公式ページにリリースタイミングが記載されていました。
アーキテクチャアイコンパッケージは、第 1 四半期 (1 月末)、第 2 四半期 (4 月末)、第 3 四半期 (7 月末) の四半期ごとにリリースされます。第 4 四半期にはリリースはありません。
- 2021年4月30日版がリリースされました。AWS Chatbot や、re:Invent 2020 で発表された AWS CloudShell などが追加されています。
- 2021年9月21日版がリリースされました。Amazon Elasticsearch Service から派生した Amazon OpenSearch Service や、AWS App Runner などが追加されています。
- リリース 12 - 2022年1月31日版がリリースされていました。AWS Microservice Extractor for .NET や、Mac インスタンスのアイコンが追加されたり、re:Post のアイコンまでありました!
- リリース 14 - 2022年7月31日版がリリースされていました。ポートレートビューのガイダンスが追加されていました。フォルダーやアプリケーション、シールドのアイコンが追加されました。これは嬉しい!
- リリース 16 - 2023年4月28日版がリリースされていました。カラーパレットが更新されて、例えば RDS のアイコンが赤紫色になるなど、ビジュアルの変更がありました。AWS SimSpace Weaver などの新しいサービスのアイコンも追加されたり、AWS ヘルスダッシュボードのアイコンが追加されるなど変更がありました。
- リリース 18 - 2024年2月6日版がリリースされていました。Amazon Q などが追加されました。
- リリース 19 - 2024年6月7日版がリリースされていました。Kinesis Firehose が Amazon Firehose に変更されました。S3 Express One Zone などが追加されました。
- リリース 22 - 2025年7月31日版がリリースされていました。Amazon Nova や、AWS Transform などが追加されていました。Amazon S3 Vectors はベクトルデータベースをシンプルかつ的確に表現していると感じました!
[公式] AWS アーキテクチャアイコン
公式サイトに Microsoft PowerPoint と Sketch の素材と、PNG と SVG の両方のフォーマットにて保存されたアセットパッケージが公開されダウンロードできます。
流石に 2018年に刷新される前の旧アイコンや、モノクロで見分けが難しかった Release 1 当初のアイコンはダウンロードできませんが、リリース 3.1 までの過去のバージョンがダウンロードできるようになっています。(2020年11月現在)
リリース 3 以前のアイコン
公式サイトではダウンロードできないサンプル画像を貼っておきます。

AWS_Simple_Icons_PPT_v18.02.22 より

AWS-Architecture-Icons-Deck_20181009 より。

カラーだが ELB がオレンジだったり未成熟な印象。ダーク版が初登場。
AWS-Architecture-Icons-Deck_For-Light-BG_20190207 より




構成図を描くときのルールについて
現在公開されているリリース 7 の PowerPoint スライドに記載されているルールについて、改めて読み込んでみましたのでまとめておきます。
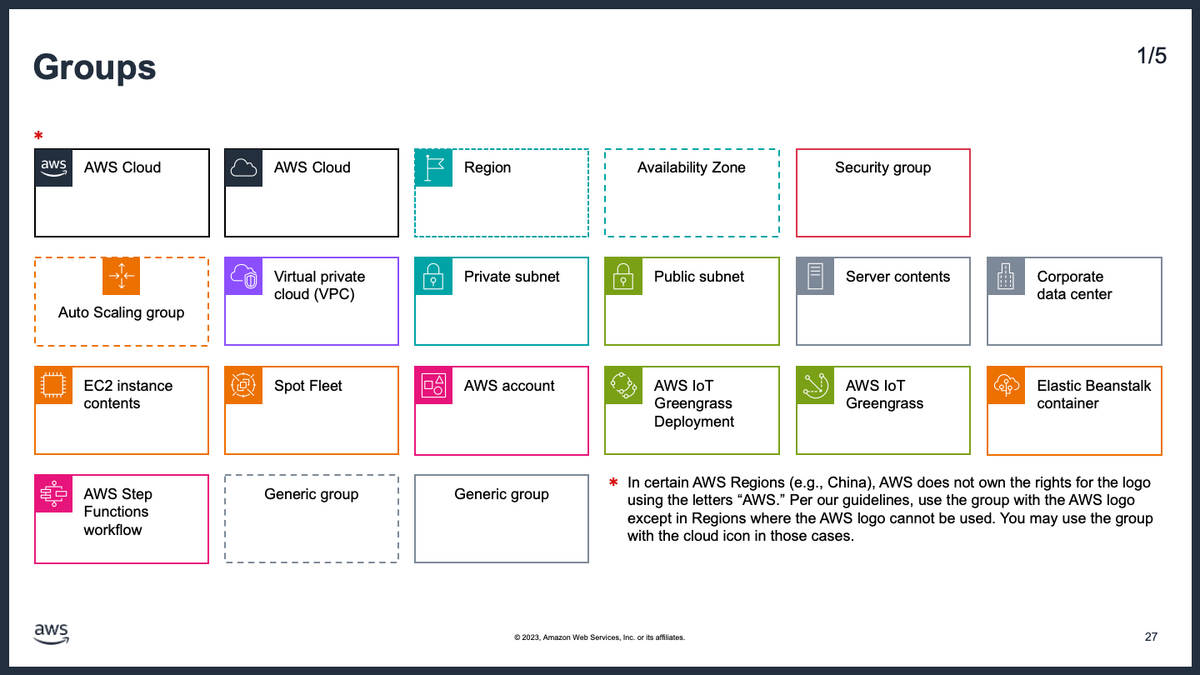
グループに関するルール
グループをリサイズするときは右下をつかみましょう
グループボックスのサイズを変更する時は、右下をつかんで、目的のサイズに拡大または縮小することが推奨されています。

グループを階層化するときは余白を作りましょう
グループの内にグループを描く場合は、各グループを密接しないことが推奨されています。
約 0.05 インチのバッファーを持たせるのが良いとのことです。

お目当てのグループがない場合
予め用意されているグループが描きたい構成図と合わないときは、[Generic group] を使用してください。

独自のグループを作るのは NG
[Generic group] に、わかりやすいように独自のオリジナルのアイコンを付けるのは推奨されないとのこと。
試しに作成してみましたが、確かに統一感がなくなりますね。

アイコンに関するルール
アイコンのリサイズを行う場合はアスペクト比を維持しましょう
スライドのアイコンはベクター形式なので、図に応じて劣化なく拡大または縮小ができます。
アイコンをサイズ変更する際は、[Shift] キーを押しながら操作して正方形を維持することが推奨されています。

テキストの色は変更しても OK です! アイコンをキャプションするテキストは標準でブラックが設定されていますが、暗い背景を使用する場合は、リソースアイコンのテキストの色を変更しても良いとのことです。 テキストカラーは常識の範囲で識字性の高い色を設定して良さそうです。
アイコンの加工は NG です!
アイコンの一部をトリミングしたりしないで、全体像が見えるように配置することが推奨されています。
また、アイコンを反転したり、回転しての利用や、アイコン自体の形状を変更することは許可されません。
矢印に関するルール
プロセットの矢印を使ってください。
このルールは準拠されていないことが多いように思えます。
基本的には、プリセットの矢印を構成図にコピーして、正しいフォーマットを維持して利用することが推奨されています。
編集するとは、矢印をクリックして [Shift] キーを押したまま角度が変わらないように伸縮させるとのことです。

新しい矢印を作る方法も記載されています!
1. まずは矢印を挿入します。




上手く作成できない場合や、デザインが統一できているか疑わしい場合はデフォルトの矢印を使用してくださいとのことですが、作成方法さえ覚えれば自由に作成可能ですし既定の矢印に登録しておくのも良いかと思います。また、斜めの線は推奨されていないようです。
矢印は各オブジェクトに接地しましょう。
矢印を利用する場合は、アイコン (オブジェクト) を接地することが推奨されています。

テキストボックスに関するルール
最後はアイコンのキャプションとして用いられるテキストボックスに関するルールです。 サービス名とアイコン名はアイコン自体から分離されているため、調整や省略をしても良いそうです。 前述した通り、背景に合わせて色を変更したり、テキストのサイズやサービス名の短い形式も使用できます。
名前の折り返しと改行には一定のルールがあります。
とはいえ、こちらにも細かくルールが設定されています。
まず、AWS サービス名は 1 行または 2 行に収める必要があります。
また、AWS または Amazon には、常にサービス名を付ける必要があるとのことです。(単語の途中で行が途切るのは NG だそうです)

短縮名の利用は二度目の登場以降でお願いします。 ダイアグラムでサービスを複数回使用するときに限り、スペースを節約するためにフルネームの代わりに短いサービスフォームを使用できるとのことです。たとえば、AmazonES なども Amazon Elasticsearch Service が既に登場している場合に限り利用できます。 また、ElasticBeanstalk や ElasticLoad Balancing といった異なるサービスを ELB などと同じ略称にすることは禁止されています。 同じ略称で違う事柄を説明するのは混乱を招くので、AWS の構成図でなくても意識したいところですね。
まとめ
以上がガイドラインに記載された内容ですが、みなさんは完璧に準拠した構成図を作成されていますでしょうか。
オンプレミスなど、AWS 以外の環境を含めて構成図を描こうとすると、どうしてもガイドラインどおりにまとめ切れなかったり、スペースの関係で準拠しない省略手法をとってしまいがちですが、ガイドラインに沿った構成図を描くと意識の共通化もできます。是非、トライしてください!