こんにちは、実家の猫ちゃんが宇宙一可愛い 小林(その2)です。
ForgeVision Advent Calendar 10日目の記事を担当させていただきます。
作成したwebサイトはこちらです。
https://gappakichi.com/
概要
この記事では、以下の4つのフェーズに分けて、WordPressを用いてゼロからwebサイトを作成した過程をご紹介したいと思います。
- 企画
- 設計
- 装飾
- 実装
企画
「企画」フェーズでは、主に以下の事を考えました。 ひとつずつ解説していきます。
- 誰のためのサイトか
- サイトの目的
- 運用方法
- 環境の条件
- 先行事例調査
誰のためのサイトか
まず、webサイトのターゲットを考えました。
このサイトの場合は、「既存のファン」「ファン予備軍(検索をかけるなど、気になっている人)」です。
次に、サイトへの流入経路を考えました。
主に「ブラウザで推しの名前で検索」「Twitterからのアクセス」を想定しています。
これは推しが運用しているSNSがTwitterのみである、また自分もTwitterをメインに簡単な広報をする予定だったためです。
最後に、閲覧者が求めるものについても考えました。
元々、私がサイトを作成する動機のひとつが「情報がまとまっている場所が欲しい!」だったため、既存ファン向けには以下を盛り込むことにしました。
- 今までの活動(クラウドファンディングや特別なMVなど)
- ライブ関連の情報まとめ
また、ファン予備軍の方々は「推しがどんな人たちか知りたい」が求めているものだと考え、「まず魅力を知ってもらう」ことを念頭に以下を盛り込むことにしました。
- プロフィールのまとめ
- どんな活動をしているか(動画ジャンル別)
サイトの目的
「何を達成出来たらゴールなのか?」を考えました。
このサイトの場合は、「閲覧者が推しを好きになってくれる(ファンが増える)こと」です。
運用方法
あくまで個人運営の趣味のサイトのため、更新速度は遅くてもOKとしました(義務感に駆られて消耗したり楽しくなくなってしまったら元も子もありません)。
そのため、更新速度・頻度が重要なコンテンツは設けない作りにしました。
環境の条件
上記同様の理由から、同時アクセス数やサーバのスペックはさほど気にしないこととしました。
そんなにPVもなさそうですし、なるべく低コストに抑える方針でサーバのプランの選定をしました。
先行事例調査
以下のサイトを数点ずつピックアップし、参考にしました。
- 非公式ファンサイト
- 他の音楽系YouTuber
- 属性が近い一般的なアーティスト
設計
「設計」フェーズでは、主に以下の事を行いました。 ひとつずつ解説していきます。
- ワイヤーフレームの作成
- どういう作りにするのかを決定
- 環境の準備
ワイヤーフレームの作成
紙に手描きで、サイトマップとワイヤーフレームを作成しました。
だいたいの掲載内容の構成や、そのセクション分けをしていきました。
また、ロゴ、ヘッダー、フッター、シェアボタンをどうするかについても併せて決めていきました。
どういう作りにするのかを決定
掲載内容の分量から、縦長のランディングページ、アンカーリンクでスクロールしていく形にしました。
また、レスポンシブ対応し、スマートフォン端末での見やすさも重視しました。
これは、ターゲット層にはスマートフォンをメインに使うユーザーが多そうだと考えたためです。
環境の準備
サーバ、ドメインの用意をしました。
WordPressのインストールや、サイトの常時SSL化も進めていきました。
また、WordPressテーマを選定しました。
WordPressテーマを「Cocoon」に決めた理由のひとつは、掲載したい内容をちょうどよく実現する機能がテーマにデフォルトで用意されていたからです。
装飾
「装飾」フェーズでは、主に以下の事を行いました。 ひとつずつ解説していきます。
- デザインの決定
- 色遣いの決定
- ロゴの作成
デザインの決定
使用したWordPressテーマの「Cocoon」には、「スキン」という外観の着せ替え機能があります。
スキンやヘッダーの表示種類など、おおまかなデザインを決定しました。
色遣いの決定
まず、推しのイメージ(明るく親しみやすい)から明度と彩度や、メインとして使う色の見当をつけました。
それから、Adobe Color CCでカラーパレットを探し、配色の参考にしました。
https://color.adobe.com/ja/explore
ロゴの作成
フリーのアイコンをお借りしてきて、文字と組み合わせてロゴを作成しました。
まず、推しのイメージ(新しいことに挑戦していく先進的な感じ)からサンセリフ体のフォントを使用することを決めました。
サンセリフ体のフォントの中から絞り込み、イメージに合うフォントを選定しました。
実装
「実装」フェーズでは、主に以下の事を行いました。 ひとつずつ解説していきます。
- 掲載文章の作成
- プラグインの選定と導入
- サイト表示速度の高速化
- アクセス解析ツールの導入
掲載文章の作成
サイトの主旨から、「平易な文章を書く」方針で進めました。
また、文体はなるべくノリを軽く、カジュアルな印象になるように心がけました。
プラグインの選定と導入
使用したプラグインの意図(一部)は以下です。
プラグインは便利ですが、入れすぎると重くなったり不具合の原因になりやすいため、なるべく必要最低限に抑えました。
- セキュリティの強化
- バックアップ
- SEO対策
- お問い合わせフォームの設置
- サイト表示速度の高速化
サイト表示速度の高速化
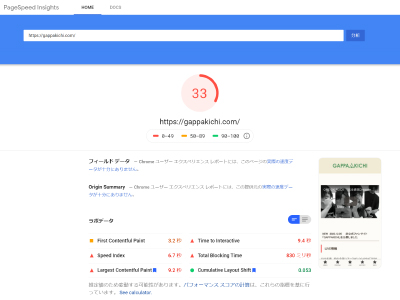
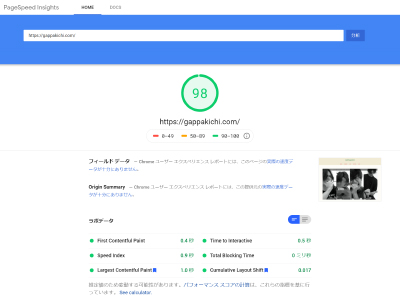
「PageSpeed Insights」で測定しながら、サイトの表示速度を高速化するために以下の作業を行いました。
PageSpeed Insights
- 「Cocoon」テーマ付属のサイト高速化の設定
- ページキャッシュプラグインの導入
- JavaScriptの読み込みを遅延させるプラグインの導入
- 該当ページで使用していないJavaScriptの読み込みをしないように設定
以下、作業前と作業後それぞれのスコアのスクリーンショットです。
(モバイルのほうはもうちょっと改善の余地がありそうです)
・作業前(モバイル)

・作業後(モバイル)

・作業前(pc)

・作業後(pc)

アクセス解析ツールの導入
GoogleアナリティクスとGoogleSearchConsoleを導入しました。
まとめ
以上、WordPressを用いてゼロからwebサイトを作成した過程のご紹介でした。
考えること、作成するもの、実装することなどなど沢山ありますが、各フェーズで区切って整理すると意外にすっきりと把握できてしまうものだなと思いました。
このフェーズごとの考え方を教えてくださった先輩に感謝です。
寒くて猫ちゃんの体温が恋しい小林(その2)がお送りしました。
次回は、山口さん(クラウドインテグレーション事業部)の記事の予定です。
お楽しみに!