Zoom開発してるときにわかりにくかったところ

こんにちは、山崎です。
今更ながらZoomの開発を試してみました!
開発中に、「あれ?これ何だっけ?」ってなつまづき所があったので、備忘録かねてまとめました。
この記事について
本記事は、Zoom開発をしている途中に、
- わからなくて調べた
- 気になった
- 試してみた
っというようなメモです。
箇条書きレベルです。
これから始める人というよりは、Zoom開発をした人だったり、Zoomのドキュメントを軽く読んだりした人向けの記事です。
(大半は自分の備忘録用ですが。。。)
この記事は以下の人を対象にしています。
- Zoom 開発 始めたばかりの人
- 自分用
--
- Zoom開発してるときにわかりにくかったところ
- この記事について
- Zoom Developers の機能がたくさんある
- API を使うために必要なトークン種類が3種類ある
- Zoom Meeting SDK と Zoom Video SDK の違い
- (Web)クライアントビューとコンポーネントビューの違い
- gitのサンプルでも微妙な違い
- コミュニティの使い方
- 感想
注意点
今回の記事は、自分の備忘録に近いメモ記事です!
自分主観で、メモしたいことを集めただけなのであまりためにならないかも。。。
Zoom Developers の機能がたくさんある
各機能によって別々に登録が必要になる。
一つ一つがアプリというイメージになっているっぽい。
なので、各機能に対して複数のKeyを発行できる。
marketplace.zoom.us
・Zoom Apps SDK
クライアント機能を利用するためのSDK、コンソール画面での機能が使えるようになるっぽい
・Zoom Meeting SDKs
Zoom でビデオ会議を開くためのSDK
基本はコレ
・Video SDKs
Zoom Meeting SDKs のカスタマイズ版?
後で説明
・Create an App
マーケットプレイスで公開するアプリの開発 ? まだちゃんと理解できていない
・Build a Chatbot
Chatbot の開発
・Webhooks
Webhook の開発
API を使うために必要なトークン種類が3種類ある
・JWT
コンソールからJWTトークンを発行するパターン
今後サービス終了予定
・OAuth
ユーザが Zoom ログインするパターン
・Server-to-Server OAuth
今後JWTのかわりになるサービス、サーバ上からトークンを発行するパターン
多分基本はこれ使うので良いっぽい。
Zoom Meeting SDK と Zoom Video SDK の違い
Zoom の SDKは2種類あります。
- Zoom Meeting SDK
- Zoom Video SDK
ざっくりの違いは、Zoom Meeting SDK はテンプレで、Zoom Video SDKはカスタマイズという感じです。
下記にZoom さんのめちゃくちゃわかりやすい記事があるので載せておきます。
(Web)クライアントビューとコンポーネントビューの違い
Zoom Meeting SDK で出てくる2つのビューについてです。
クライアントビュー
起動後に全画面表示でZoomを起動します。
Zoomのアプリを起動したときとほぼ同じ画面になるので、チャットなどの機能が使いやすいです。
コンポーネントビュー
画面上にZoomアプリを表示させます。
全画面ではないので、画面で別の処理などさせたりするときに使えますが、少し設定が難しいかも・・・
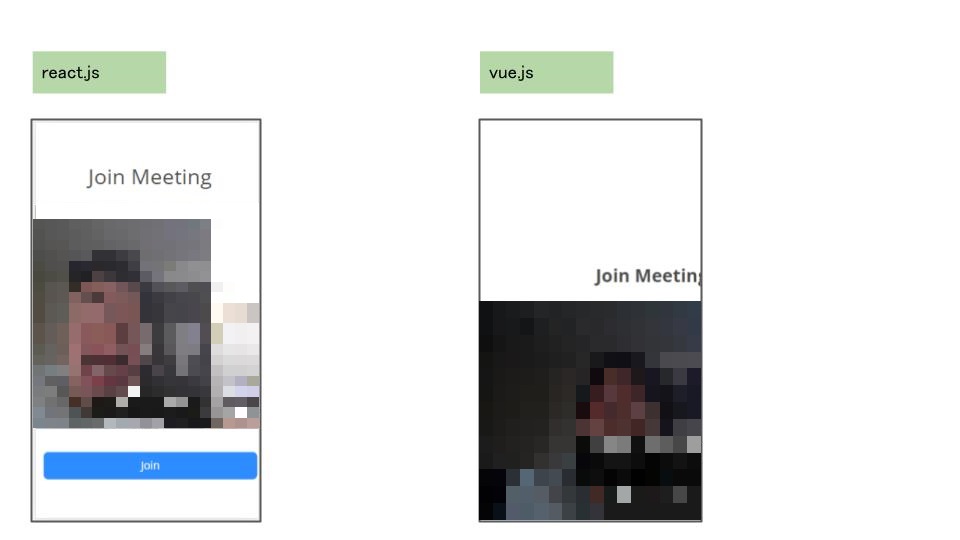
gitのサンプルでも微妙な違い
Vue.js と React
今回、Vue.js と React で試してみました。
PCから見ると特に問題はないですが、
Vue.js だとモバイル表示時に画面ズレがあったため、
React を使いました。

コミュニティの使い方
バッチを集めないと、いろいろ制限がかかる。
通常のコミュニティは、
- サインアップ → 投稿
っという流れでになると思います。
Zoomでは信頼性のためか、Zoomを登録してからある程度記事を読んだり、ちゃんとチュートリアルを終わらせないと機能に制限があります。
例えば、投稿してすぐのユーザには、複数の画像のアップロードが出来ません。
チュートリアルなどを読んで、 "Basic Badge" を取得する必要があります。

チュートリアル流し見したら、この仕様に気づかずに、何度も投稿エラーになってました。。。
今後、開発でZoomをよく使う人は、早めに登録して、"Basic Badge" を取っておくことを強くお勧めします!
感想
今回、Zoom 開発をして、
「サービスが結構細分化されているなぁ」っと思いました。
理解したら簡単なのですが、ちゃんとイチからドキュメントを読まずにいると、
アプリの認証をどれ使っていいか迷ったり、
クライアントビューとコンポーネントビューを間違えて読んだりしてしまいました。
理解すれば、用途によって分かれていることにより逆にわかりやすいところがありますので、 本記事をご参考にしながらいろいろ試してみてくださいませ!
追記
Zoomについては他にも記事を書きました!
お時間あれば続けて読んでみてくださいませ!