Zoom開発を試してみた

こんにちは、山崎です。
今更ながらZoomの開発を試してみました!
他のサイトさんの方が詳しく書いているところもあるかと思いますが、gitにサンプルソースがあったりしてかなり楽に試せたので記事にしてみました。
この記事について
本記事は、Zoomさん提供のgitをまんま試してみただけの記事です。
開発手順は一応書いてありますが、
開発手順というより「Zoom SDKがめっちゃ簡単に試せる!」っという方を伝えたい記事です。
この記事は以下の人を対象にしています。
- 「Zoom SDK とか,Videoツールだし、作るの大変なんじゃないの?」って思っている人
- Zoom SDK開発をしてみようと思う人
- 暇だからなんか作ってみたい人
--
注意点
この記事は、Zoomさん提供のgitをまんま試してみただけの記事です!
大したことやってないので、既にZoom開発始めてる人は読まなくてもいい内容です。
概要
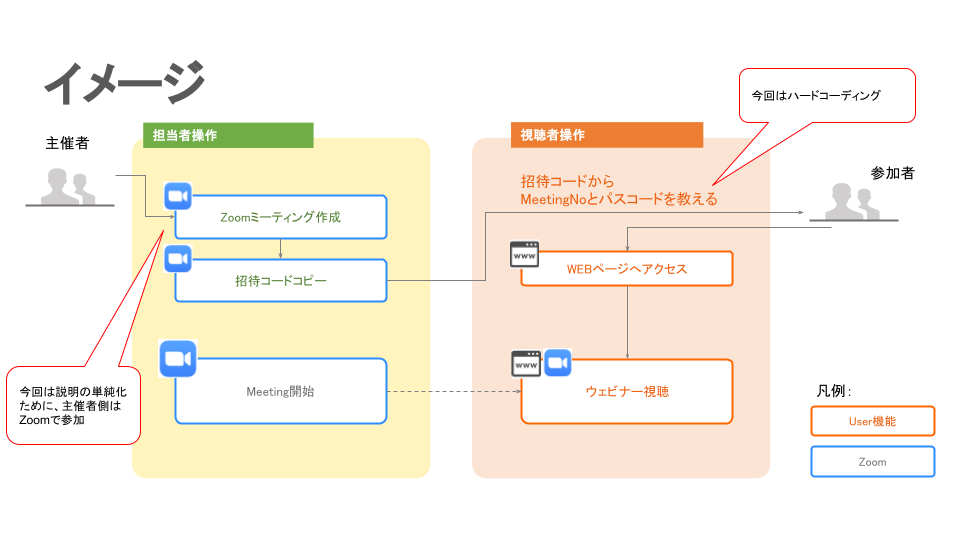
イメージ
今回は作ったものは、ローカルでZoomSDKを試すための設定です。

上図にあるように、一部はZoomの機能やハードコーディングを含みます。
※全部入れるとAPI連携などが入って説明が長くなるのでやめました!
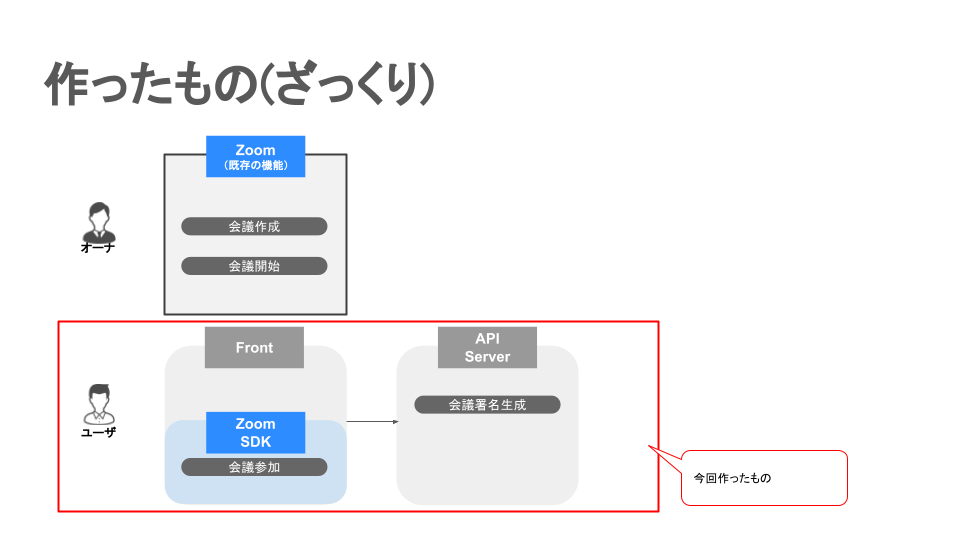
作ったもの
下記にざっくり作ったものを記載します。

署名発行のためにAPIサーバも準備しなくちゃいけないところに注意してください。
必要なもの
Zoom アカウント
https://zoom.us/signinAPI (git)
https://github.com/zoom/meetingsdk-sample-signature-node.jsフロント (git)
今回は、Reactで試します。
https://github.com/zoom/meetingsdk-react-sample
※Zoomさんのgitには、ほかにも Vue.js / AngularJS などで作成したsampleが置いてあります。 IOS 、Android 用のものもあります。
Zoom アカウントからの設定
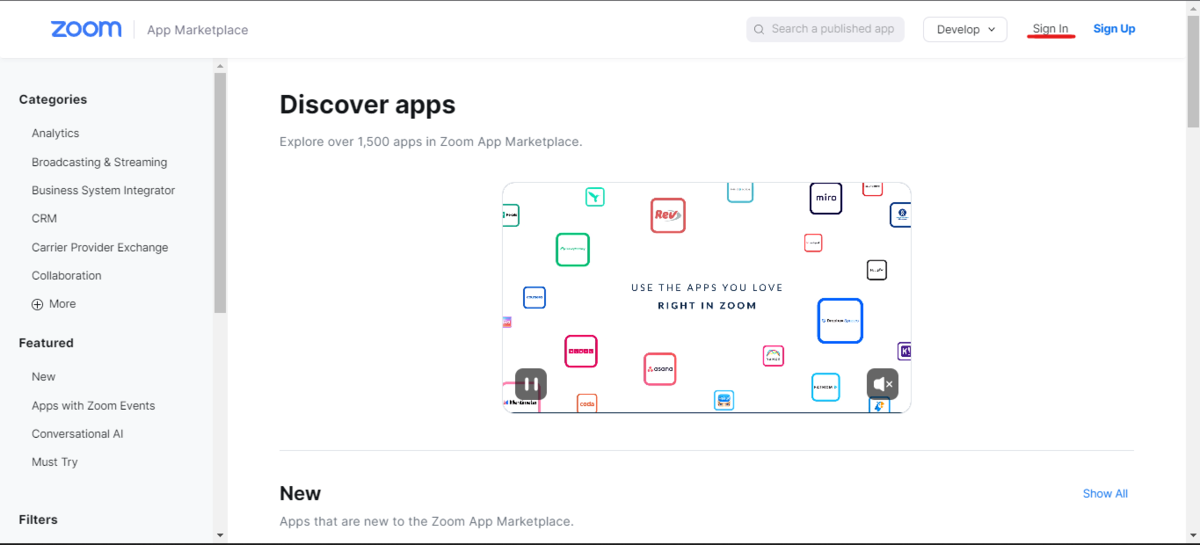
マーケットプレイスからログイン
マーケットプレイスからログインします。
https://marketplace.zoom.us/

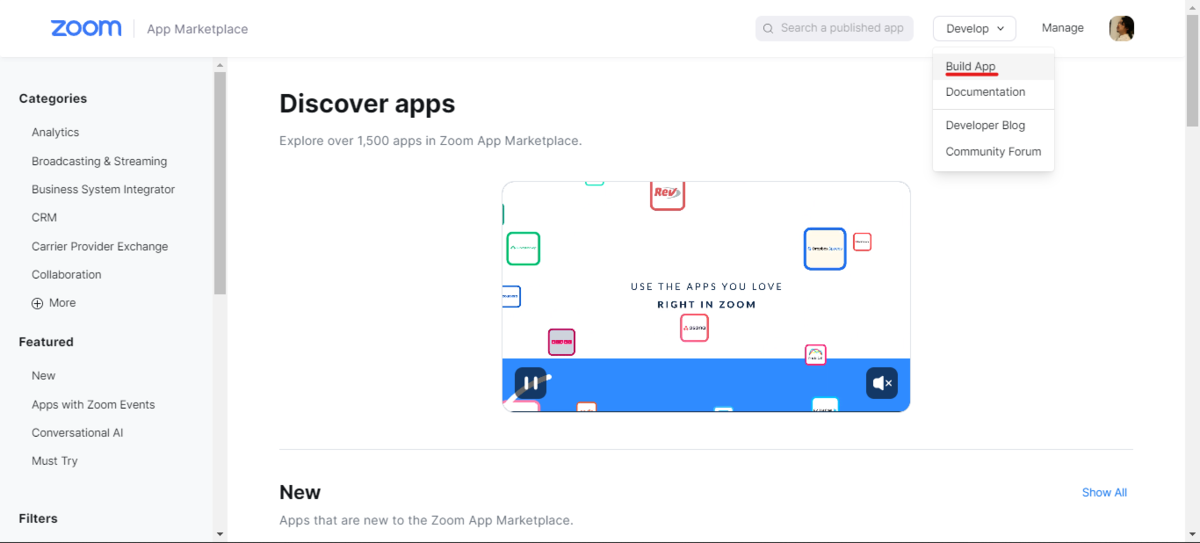
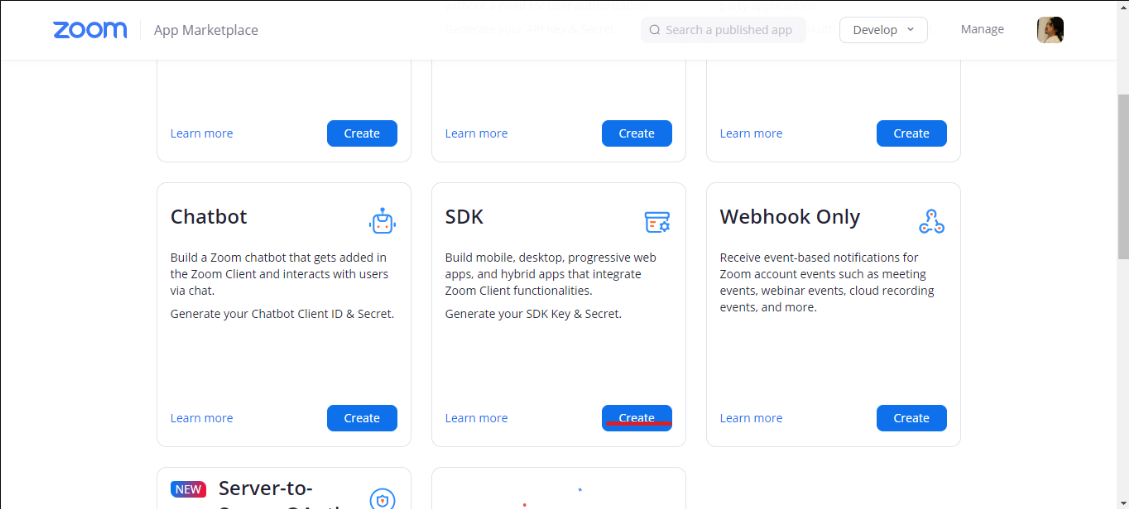
マーケットプレイスから Build up を選択し、SDK を Create


SDKを選択
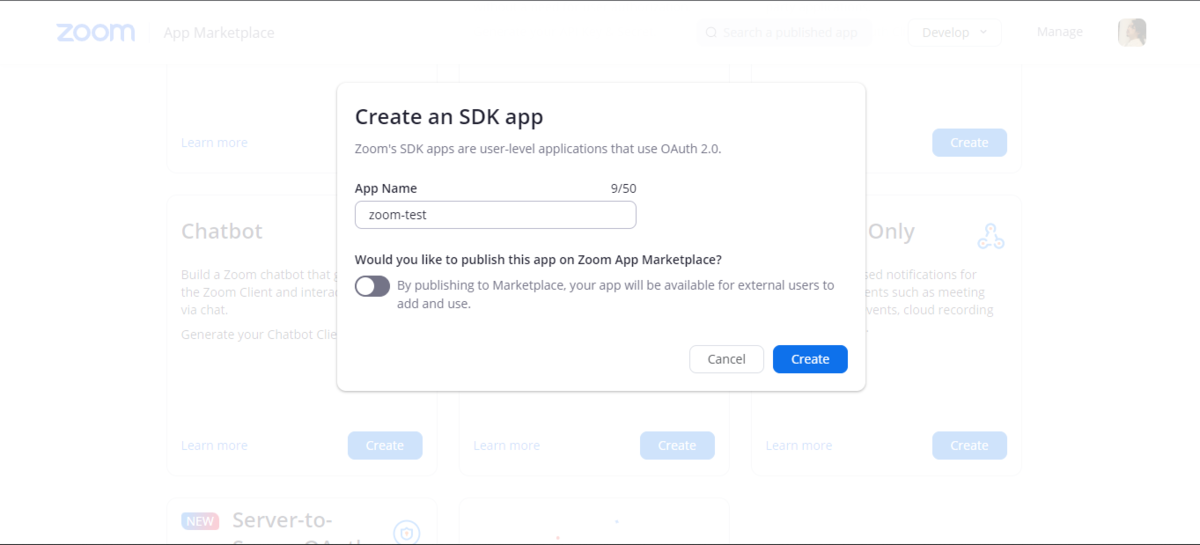
今回はマーケットプレイスに載せないので、下部スイッチはoff

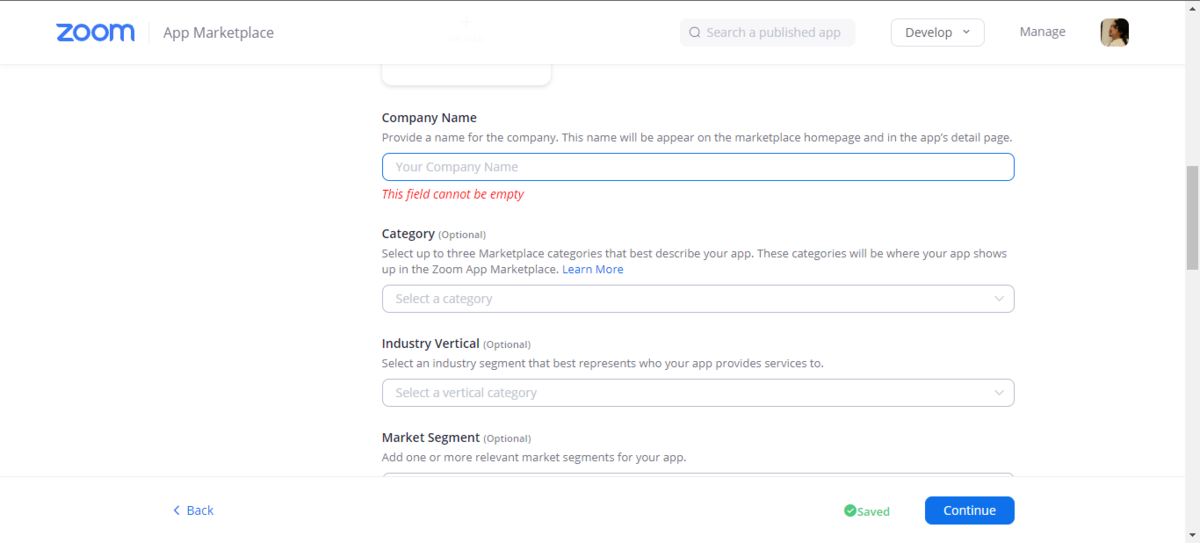
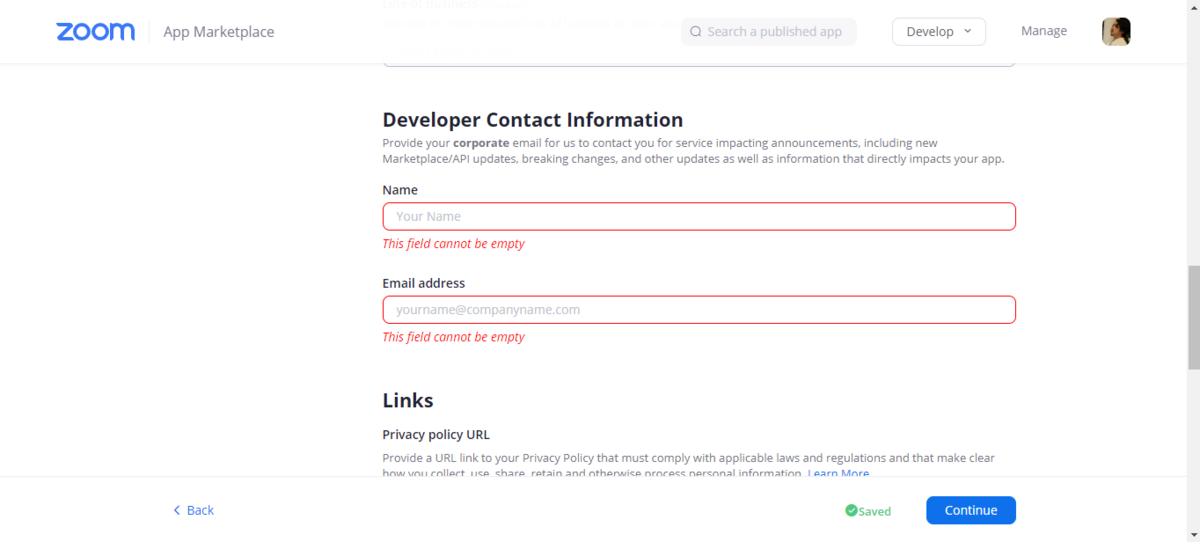
必要項目の入力
下記の3つを入力することが必須みたいです。
- 会社名
- 名前
- メールアドレス


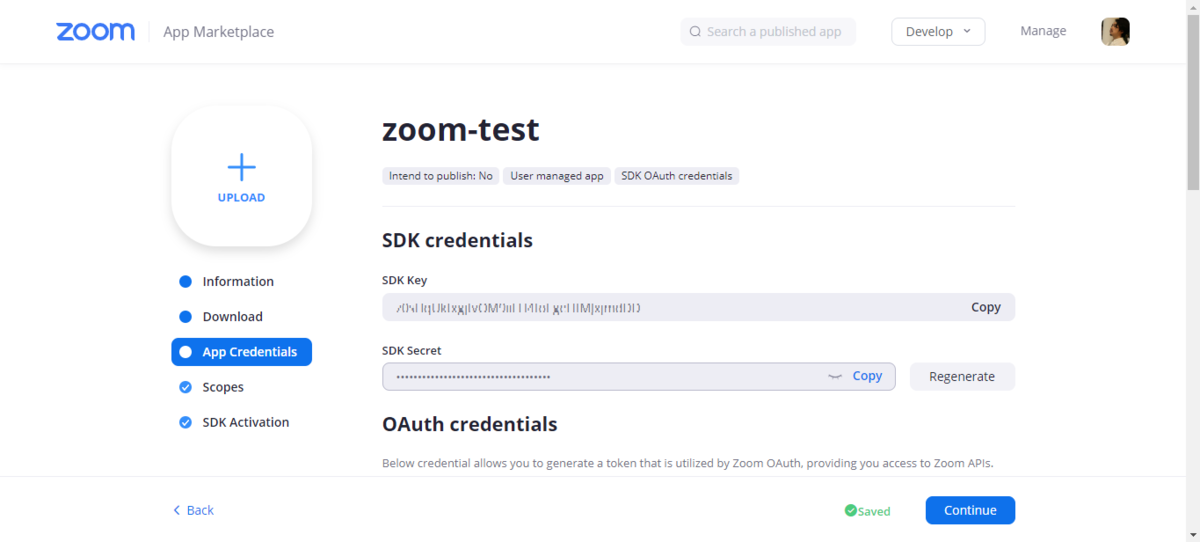
キーの確認
下記のSDK Key、SDK Secretを後で使います。

APIの準備
gitから署名用APIの取得(Express)
Zoomさんのgitから下記を取得します。
github.com
git clone https://github.com/zoom/meetingsdk-sample-signature-node.js.git
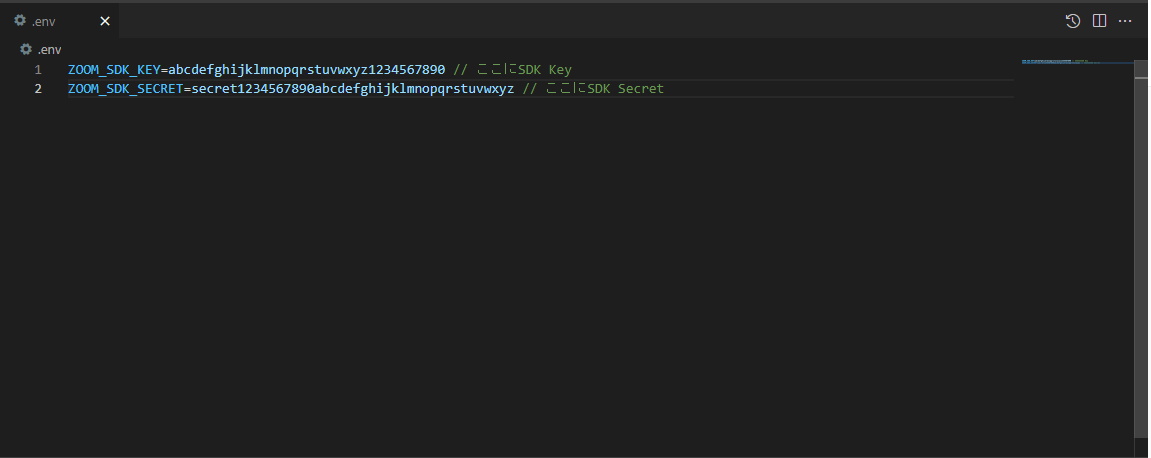
.envファイルの設定
ルートフォルダに.envファイルを作成します。
- meetingsdk-sample-signature-node.js\ .env

ZOOM_SDK_KEY=abcdefghijklmnopqrstuvwxyz1234567890// ここにSDK Key ZOOM_SDK_SECRET=secret1234567890abcdefghijklmnopqrstuvwxyz// ここにSDK Secret
フロントの準備
gitからフロントのモジュールを取得(React)
git clone https://github.com/zoom/meetingsdk-react-sample.git
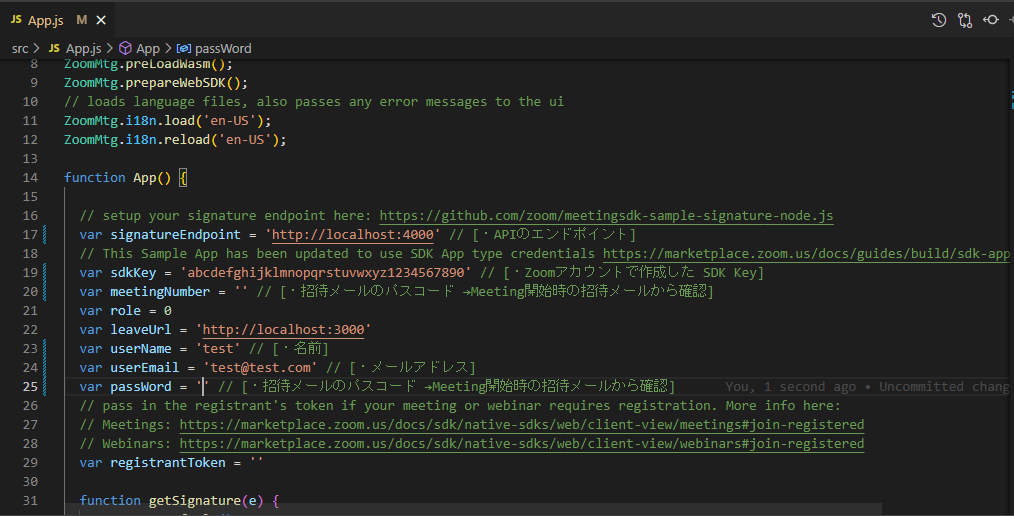
設定
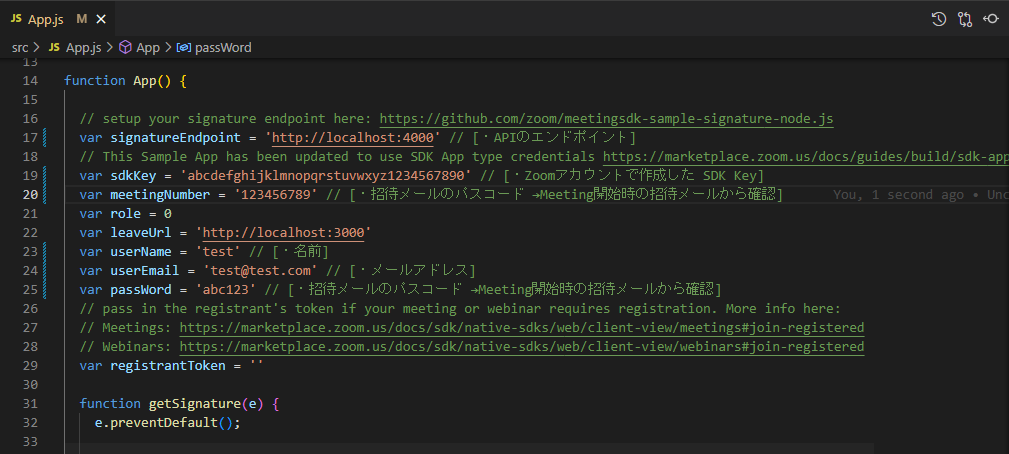
SDKキーなどの設定
- meetingsdk-react-sample\src\App.js

1.(17行目) signatureEndpoint: "http://localhost:4000" ※Expressの向き先
2.(19行目) sdkKey: SDK Key
3.(23行目) userName: 任意の値
4.(24行目) userEmail: 任意の値(メールフォーマット)
※他の設定はMeeting 開始時に入れます。
実行
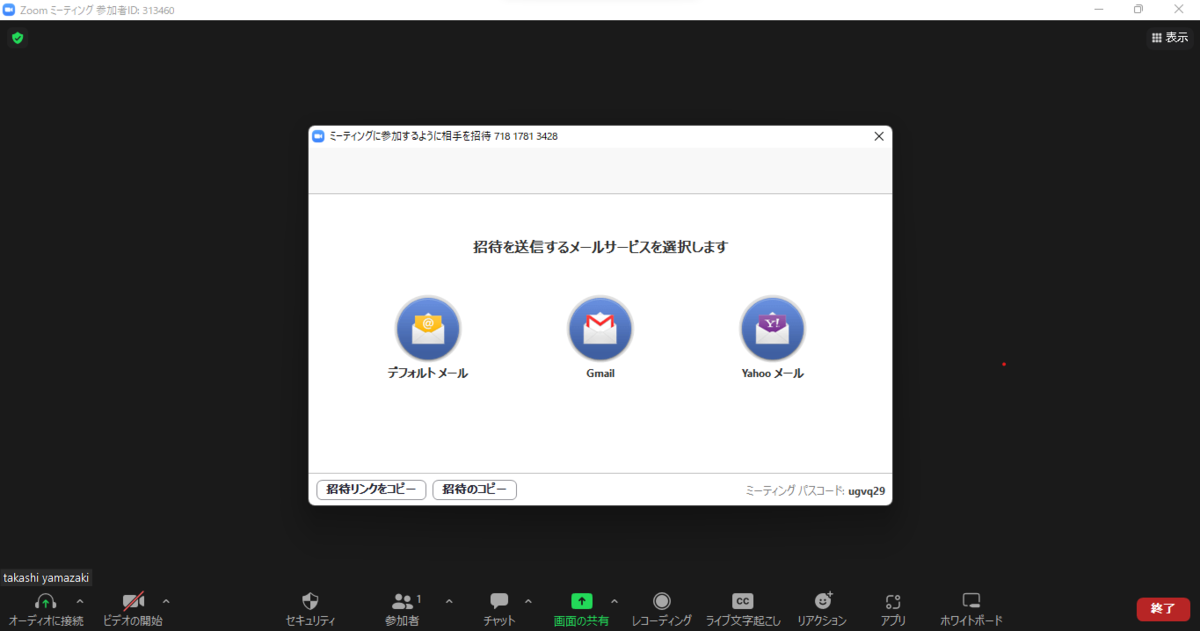
Zoomミーティングの開始
ミーティングを起動し、"招待" から "招待のコピー" を選択

招待のコピーの中身
Zoomミーティングに参加する https://us04web.zoom.us/j/123456789?pwd=abcdefghijklmn12345678 ミーティングID: 123 4567 8901 パスコード: abc123
ミーティングIDとパスコードの設定
フロントで設定途中だった下記を設定します。
- meetingsdk-react-sample\src\App.js

1.(20行目) meetingNumber: 招待のコピー の ミーティングID
2.(25行目) passWord: 招待のコピー の パスコード
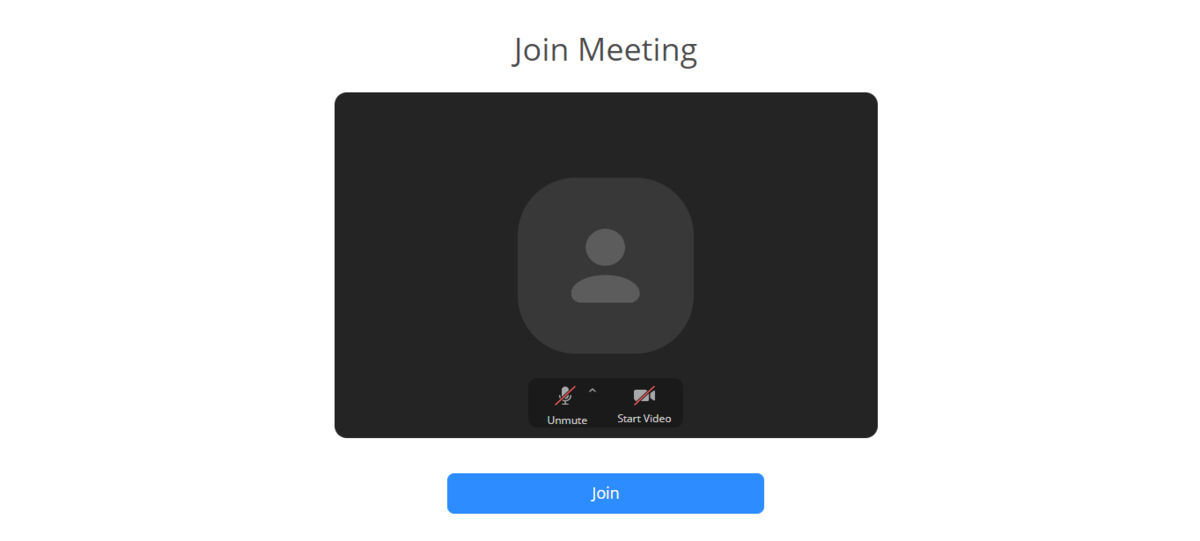
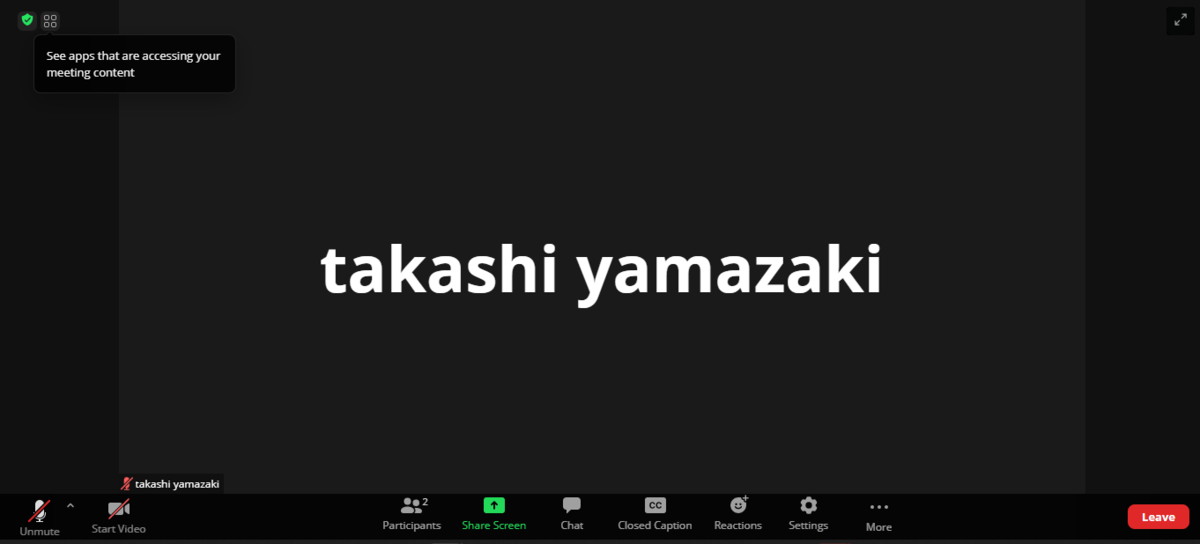
API と フロントを起動し確認。
うまく行けばこんな感じになるはずです。



感想とそれ以外にやる事
長々と書いてしまいましたが、結局のところは
- Zoom SDKの設定
- git clone
ぐらいしかしていません。
簡単に確認できるのはいいですね!
まぁ、実際に使うには、
- localhostでなく、Public URLで確認
- ハードコード部分をクエリパラメータや入力に切り替える
- オーナ側もZoomを使わずに入れるようにする
※会議開始などはZoom APIを使ったりします
等の課題があります。
Zoom APIを使うためには少し調べる必要がありますが、 そこまで難しいことはないので是非お試しください!
追記
Zoomについては他にも記事を書きました!
お時間あれば続けて読んでみてくださいませ!