こんにちは!VR事業部の長谷川(id:waffle_maker)です。
こんにちは!VR事業部の長谷川(id:waffle_maker)です。
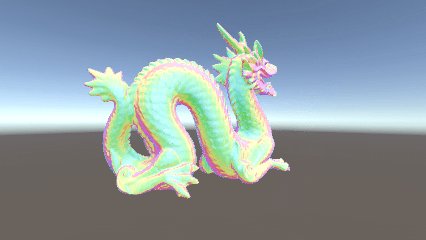
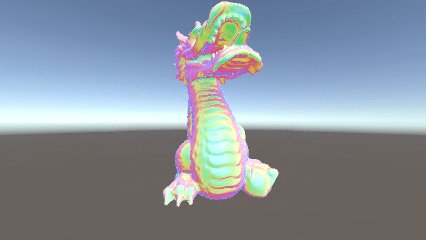
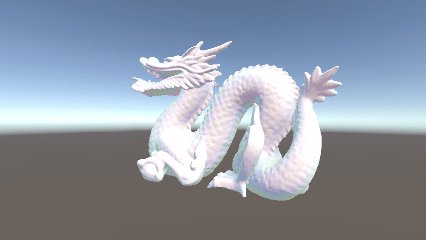
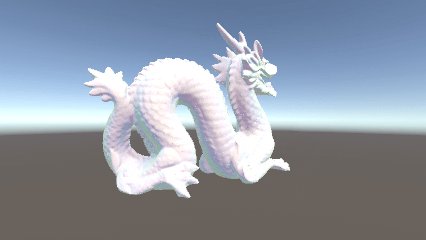
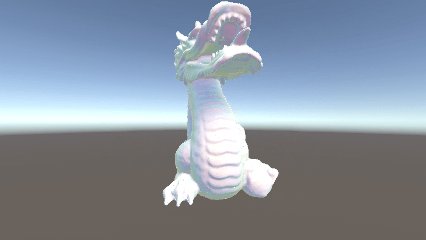
今回は『星の欠片の物語。しかけ版』で使用した真珠光沢をもったシェーダを作成するテクニックについて紹介します。
はじめに
本編ではShader Forgeを使用していましたが、今回ご紹介するに当たって、重要な部分のみShader Graphに移植したものをサンプルとして掲載しています。
Shader Forgeとは?
ノードベースで視覚的にシェーダを作成するUnityエディタ拡張です。
現在ではサポートを終了していますし、ビルトインレンダーパイプライン専用であるため、これから使いたい場合は後述のShader GraphやAmplify Shader Editorを使う事をオススメします。
Shader Graphとは?
ノードベースで視覚的にシェーダを作成するUnityエディタ拡張です。
Unityパッケージマネージャからインストールすることができ、無料で使用する事が出来ます。
バージョン情報など
各種バージョン情報は以下の通りです。
方針
真珠光沢を実現する方法はいくつかあると思いますが、今回はシンプルな実装で近似できそうなHue Shift方式を採用しました。
- MatCap
- HueShift ←今回はこちらを採用
- LUT
- 物理現象を再現
HueShiftとは
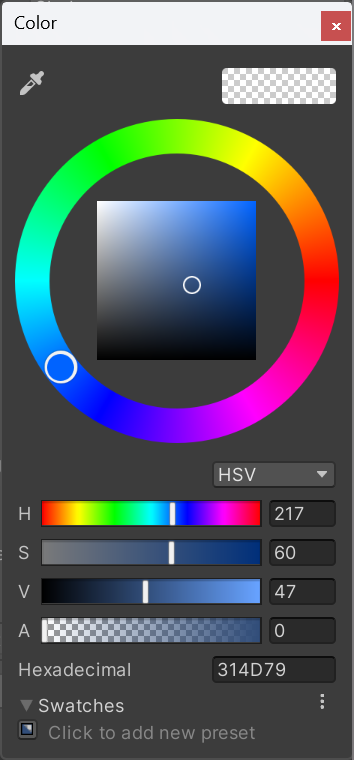
HSV色空間で、色相(Hue)をずらす(Shift)ことを指します。
左画像の虹色のリングとバーの部分が色相で、色相を時間経過で循環させると右画像の様になります。
実装
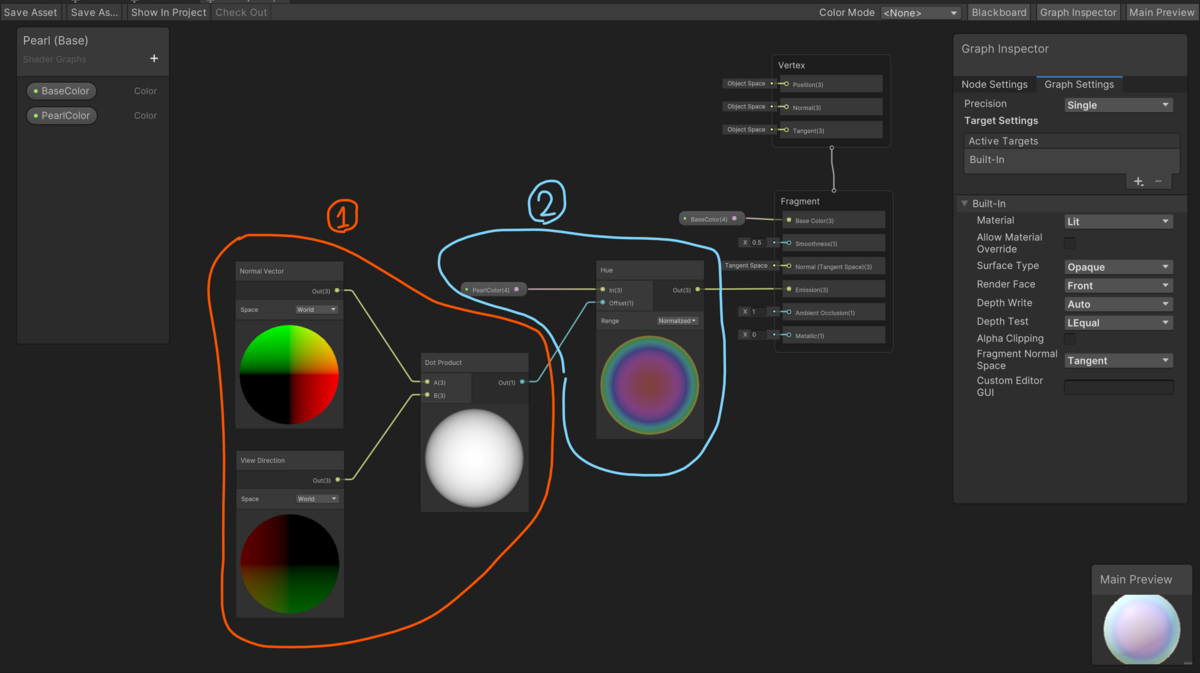
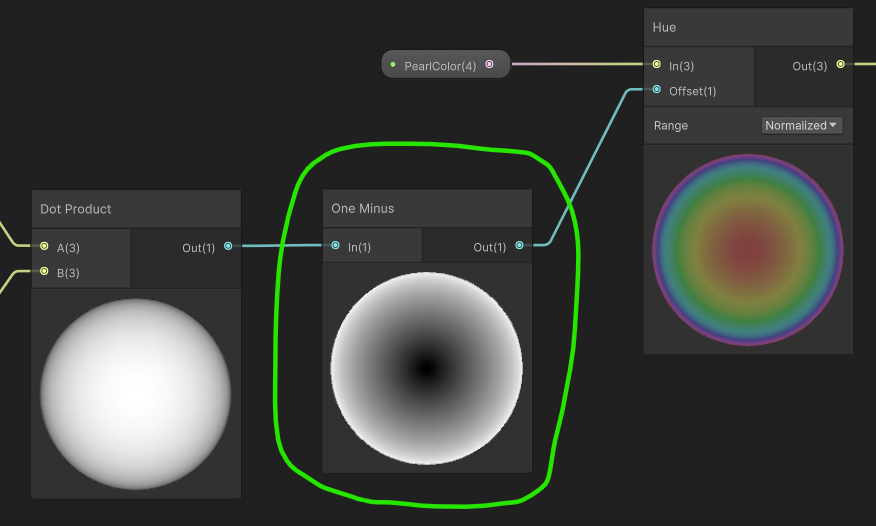
新規のShader Graphを作成し、以下の様にノードを接続します。

①の部分では、Dot Productノードで、Normal VectorノードとView Directionノードの内積を求めることで、正面を向いている部分が白く、輪郭に近付くほど黒くなりました。
②の部分では、Hueノードで、入力されたPearlColorの色相を①の値だけずらすことで、正面から輪郭に向かって色相を変化させました。

カスタマイズ例
上記のグラフ作成例は、重要な部分のみを切り出して分かりやすくしたもので、理想に近付けるためには色々な工夫が必要になります。
ここからは、いくつかのカスタマイズ例を紹介します。
強度を調整
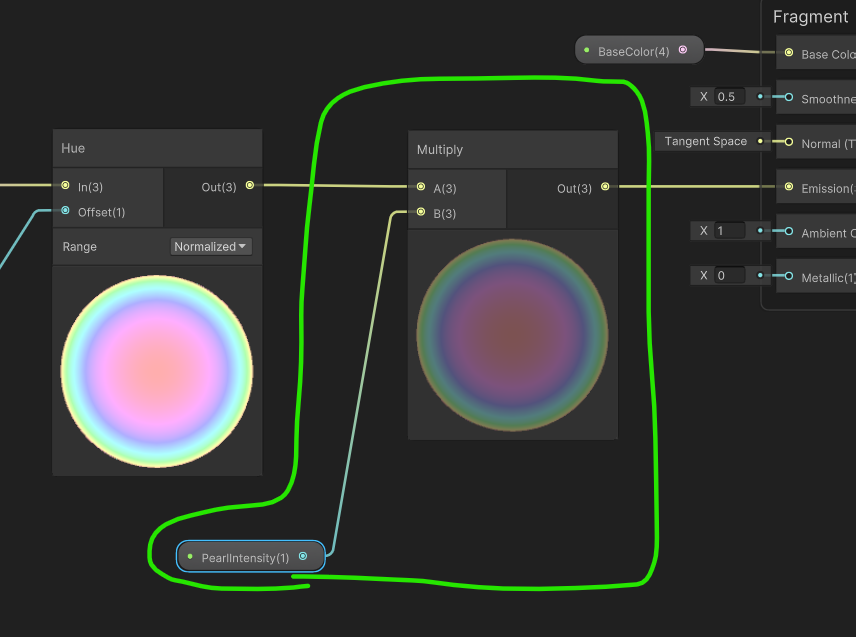
②の結果を加工して、真珠光沢の適用度合いを調整してみましょう。
以下の例では、Hueノードの結果をMultiplyノードで十分の一に調整して、うっすらと虹色になるようにしました。


色相を反転
①の結果を加工して、②に渡す値を調整をしてみましょう。
以下の例では、Dot Productノードの結果をOneMinusノードで反転して、正面から輪郭に向かって変化する色相を逆向きにしました。


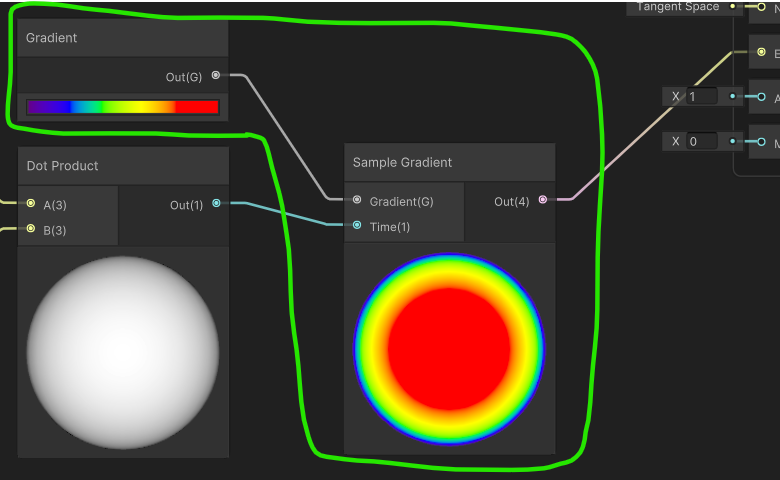
グラデーション(Gradient)
②のHueノードを、GradientおよびSample Gradientノードに置き換えてみましょう。
こうしてしまえば、アーティストさんによって調整しやすくなるでしょう。
※例のグラデーションは光の周波数を元にざっくり作成した物です。


ルックアップテクスチャ(LUT)を採用しても良いかもしれません。
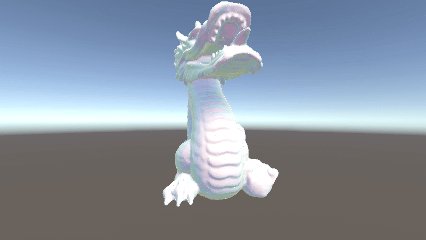
陰影の考慮
陰になっている部分は真珠光沢が不要なため、光があたっている部分のみ真珠光沢を適用したかったのですが、Shader GraphではShader ForgeのLight Attenuationノードに相当する機能が見つかりませんでした。 Custom Function Nodeを使えば実現できそうでので、興味がある方は挑戦してみてください。
まとめ
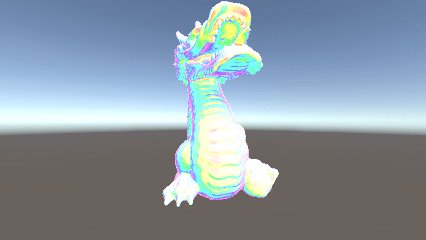
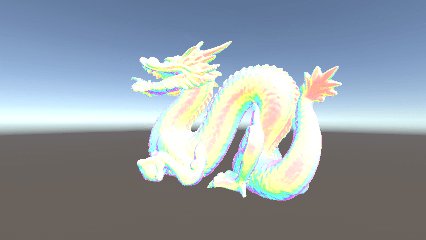
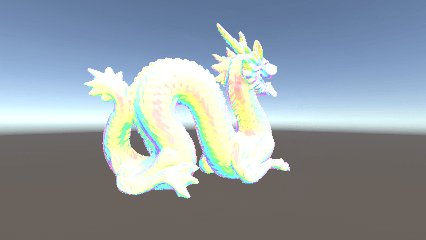
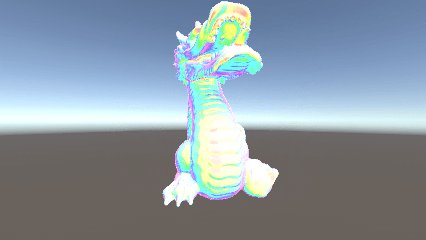
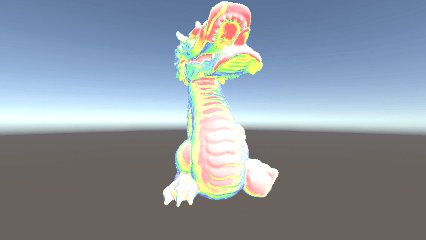
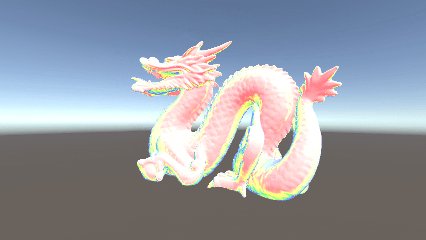
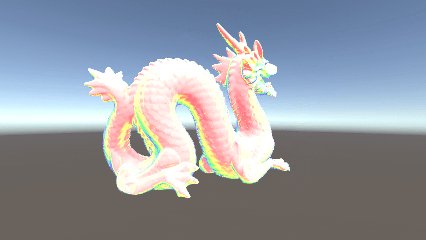
今回紹介したテクニックは、真珠の他にも、玉虫色、シャボン玉、オーロラ生地、油膜などにも応用できます。
自作のVRゲームや、VRChatアバターなどのアクセントにおひとつ如何でしょうか?
使用した素材について
本記事の執筆に当たって、下記アセットを使用させて頂きました。
宣伝
最後に『星の欠片の物語。しかけ版』『星の欠片の物語、ひとかけら版』が各種プラットフォームで発売中です。
もし、ご興味を持って頂けたらポチッとお願いします。
star.anos.jp