Okta CICってログイン管理だけじゃないの?顧客データ収集の手法の紹介

こんにちは、山崎です。
今回は、 柔軟な開発が出来るログイン管理サービス の Okta CIC の活用法について紹介します。
今回は、Okta CIC で出来る顧客データ収集方法であるプログレッシブプロファイリング についての記事です。
※ちょっと宣伝
当社は Oktaのパートナー です!
Okta CICの導入支援、関連アプリ開発サービスをしておりますので、 本記事で興味が出た方はぜひお問い合わせください!
※注釈
本記事では下記の文言の統一をしています。
- ログイン管理 : アクセス管理、アイデンティティ管理、IDaaS、認可サービス
- Okta CIC : Okta Customer Identity Cloud、Auth0
この記事について
Okta発の提供するログイン管理、 Okta CIC (Okta Customer Identity Cloud、 別称Auth0)の 機能の紹介記事 です。
本記事では、具体的な実装方法は説明しません!
主にマーケティング手法のプログレッシブプロファイリングについて知らない人向けの記事です。
(あとOkta での使い方)
また、この記事は以下の人を対象にしています。
- Okta CICって ログイン管理以外になにか出来るの? っという人
- Okta CICの 導入を検討 している人
- マーケ部門に 無理難題な顧客データの取集 を依頼されている人
- プログレッシブプロファイリングって何?って人
- Okta CICってログイン管理だけじゃないの?顧客データ収集の手法の紹介
- この記事について
- はじめに
- プログレッシブプロファイリングとは?
- プログレッシブプロファイリングの利点
- Okta CIC ではどのように実現するか
- Okta CICでの実装方法
- とりあえず簡単な説明でした。
はじめに
頭を悩ませ続けるデジタルマーケティング連携
あるサービスが稼働したとき、
より良い顧客サービスを提供するためにマーケティング部門から。いろいろな顧客データが欲しいなどの要望があります。
マーケティングデータは、鮮度や顧客に応じた情報が大切なところもあり、都度データ収集が必要となります。
なので、うまく設計しないとソースコードに煩雑さが生まれてバグの温床となる可能性があります。
Okta CIC で顧客データ収集
Okta CIC ではマーケティング部門と連携できるような顧客データの収集も一部可能です!
一般的なメールアドレスの収集などもありますが、今回紹介したいのは プログレッシブプロファイリング という手法が使えるところです!
プログレッシブプロファイリングとは?
そもそも、プログレッシブプロファイリングって何?
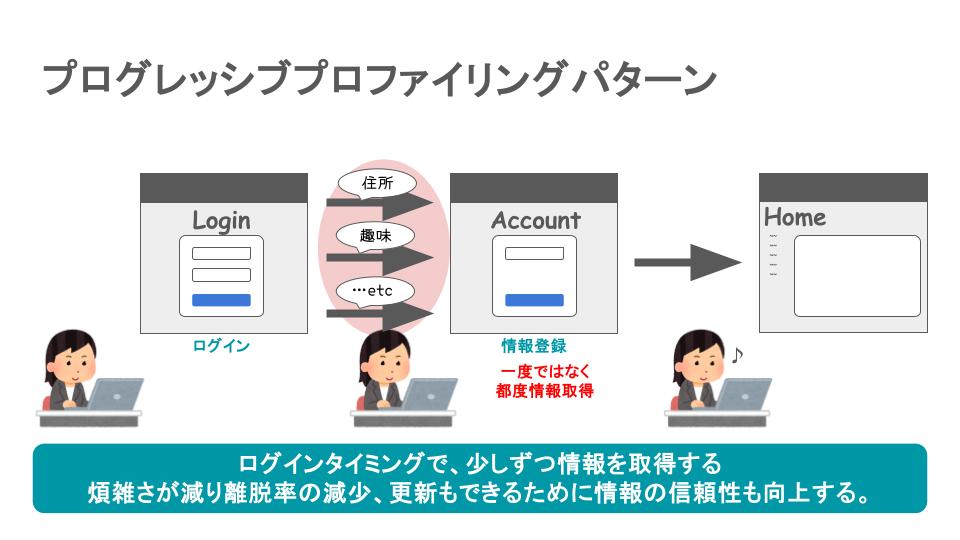
プログレッシブプロファイリングは、ユーザーが Web サイトやアプリケーションを利用する際に、ユーザーに関する追加情報を段階的に収集する手法です。
段階的というところが特徴で、ユーザにとって面倒な顧客データ入力を小出しにすることによってデータの鮮度、ユーザ離脱を下げることが見込まれます。
プログレッシブプロファイリングを使った場合との比較イメージ


プログレッシブプロファイリングの利点
実際に、プログレッシブプロファイリングの活用は下記のような利点があります。
顧客体験の向上
一度に多くの情報を要求するとユーザーが離脱するリスクがありますが、
プログレッシブプロファイリングでは必要な情報を段階的に収集するため、
ストレスを減らし、スムーズな顧客体験を提供 します。
データの鮮度を維持
プログレッシブプロファイリングでは最新の状況に合わせた情報を
少しずつ収集するため、 データの古さを防ぎます。
例えば「今の気分は?」といった短期間のマーケティングに使えるデータを収集することで、 時機を逃さないマーケティングが可能です。
サービス向上のフィードバック収集
「どの機能が一番役立ちましたか?」など、利用状況に応じて質問を投げかけることで、
ユーザーのフィードバックを得てサービス改善に活かすことが可能です。
Okta CIC ではどのように実現するか
さて、Okta CIC ではプログレッシブプロファイリングを実現するために “Actions” という機能があります。
“Actions”は、ログインや新規登録などの Okta CIC で管理される処理の後に、追加で処理を入れることが出来る機能です。

Okta CICでの実装方法
また、Okta CIC で プログレッシブプロファイリングを実現する方法は2つあります。
① Custom Actions のみを使用する方法
Okta CIC ではCustom Actions を使用して、ログインや新規登録タイミングで画面遷移や処理の追加が出来ます。
また、Custom Actions は Node.js で記載が出来るためににAPI経由の外部のデータベースへの連携など、柔軟な処理の追加ができます。
しかし、作成できるのは、サーバ処理のみだけで、クライアント側の画面UIなどは自前で作成する必要があります。
また、項目が増えると煩雑になりやすい欠点があります。
② Forms を使用する方法(new!)
2024/09 に新規導入されたForms機能を使用した方法です。
こちらは 上述のような自前で画面を作る必要はなく、ロジックから画面までをノーコードで作成することが出来ます。
また、テンプレートも用意されているのですぐ試せるのがおすすめです!
とりあえず簡単な説明でした。
本記事はこれで終了です。
“Actions”、“Forms”、プログレッシブプロファイリングなどいろんな単語が出てきてわかりにくいかと思います。
しかし、ちょっと学習すればかなり強力なツールであると思いますので是非お試しくださいませ!
Okta CIC、"Actions" については下記にも記事を書いたので、理解を深めたい方は是非ご覧ください!