こんにちは!VR事業部の長谷川(id:waffle_maker)です。
今回は小ネタで、「プレイエリアの外です」の様なものを作ってみました。
はじめに
「プレイエリアの外です」とは、PS VRの使用中にプレイエリア…つまりPS Cameraの認識範囲から外れた際に表示される警告表示のことです。
この素材を探したのですが、なかなか見つからず、だったら作ってしまえと言うことでやってみました。
以下イメージ画像です。

縦横非などを柔軟に変更できるよう、Unityの9スライスの機能を使用します。 ※Androidの9-patchと同様の仕組みです。
環境は以下の通りです。
- Adobe Photoshop CC 19.1.2
- Unity 2017.3.1p4 (64-bit)
Photoshopで素材の作成
まずは、ファイルを新規作成します。
今回は、サイズを512x512ピクセルに設定しますが、適宜読み替えて下さい。

楕円形ツールを選択し、キャンバスの適当なところをクリックして楕円形を作成します。

円がキャンバスにぴったり合うように、バウンディングボックスを設定します。

次にシェイプのディテールで、黒から透明への円形のグラデーションを設定します。

不要な背景レイヤを非表示にするか削除し、ファイルを保存しましょう。

メニューから、ファイル>書き出し>PNGとしてクリック書き出しを選択して、PNGファイルを書き出します。

書き出したPNGファイルはこちらです。※ご自由にお使いください
OutOfPlayArea.png - Google ドライブ
Unity上での設定
Unityで起動し、書き出したPNGファイルをインポートします。
Project Viewでインポートしたファイルを選択し、Texture TypeをSprite (2D and UI)に設定してApplyボタンをクリックします。

Sprite Editorボタンをクリックし、Borderを以下のように設定します。
ここでも忘れずにApplyしましょう。

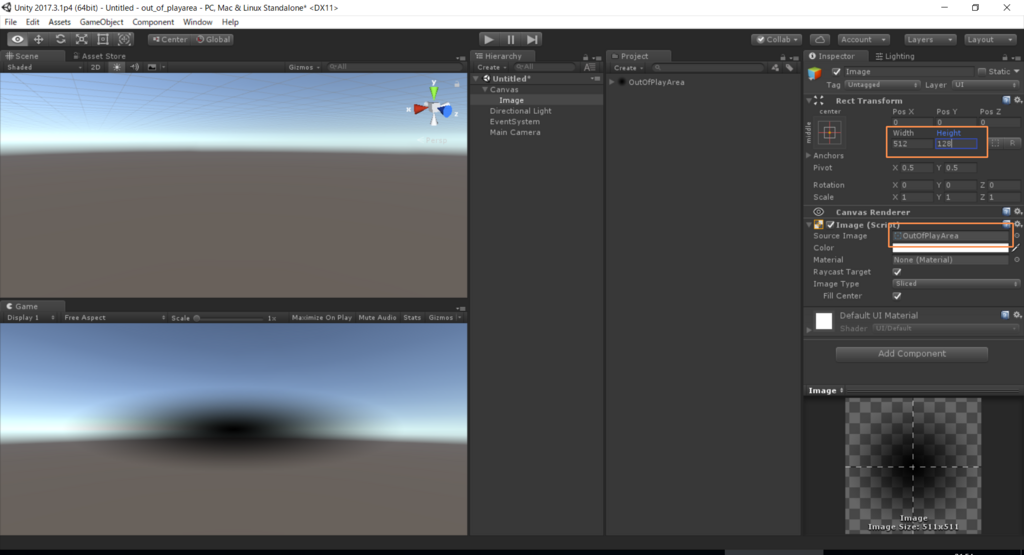
Hierarchy Viewに、CanvasとImageを追加し、確認しやすいようにWidthとHeightの値を横長に設定します。

インポート設定で、Pixels Per Unitを256に変更するとこんな感じ…

インポート設定で、Pixels Per Unitを512に変更するとこんな感じになります。

まとめ
UGUIの9スライスは、非常に便利な機能です。
汎用素材を用意しておいて、後から設定で見た目を調整できるため、今後も活用したいと思いました!