
こんにちは、VR事業部の石井です。
本記事はForgeVision Advent Calendar 17日目の記事です。
弊社は先日開催されたXR Kaigi 2020でバーチャルブースの展示を行いました。
今回はそのブースを作成したときの工夫点などを紹介していきます。
概要
XR Kaigi 2020は2020年12月8~10日に行われた、VR/AR/MRに関心のある全ての開発者・クリエイターに向けたカンファレンスです。
2019年はオフラインでの開催でしたが、2020年は新型コロナウィルスの影響により、完全オンラインでの開催になりました。
カンファレンス内容としてはセッションとバーチャルブース展示の2つになります。
バーチャルブース展示はMozillaのHubs Cloudをベースとしたシステムで、出展者はブラウザでワールドを作成できるSpokeというサービスを使って構築していきます。
なお、本イベントでは1つのブースにつき1つのワールドという仕様です。
一般参加者はVR機器がなくてもウェブブラウザのみでバーチャルブースに来場可能で、主催が用意したアバターの中から好きなものを選び、ブースを見回ることができます。
作成の前に
まず、弊社では今までバーチャルブースを出展したことがありませんでした。
そこで、まずは既存のブースを見てどのような作りが良いのかを考えました。
参考に訪れたブースはNTTのDOOR、HTC NIPPONのVIVE VR Store、HIKKYのVirtual Market、Spokeのサンプルワールドなどです。
これらを見て以下のことを感じました。
- ワールドが広すぎると移動が面倒に感じる
- 広い空間だと情報を取りこぼしやすい
- 商品のモデルがその場で見れると嬉しい
- 移動できるエリアとできないエリアが明確にわかると嬉しい
- 遊び要素があると嬉しい
- Hubs Cloudはライティング機能が強くない
- ただし光と影をテクスチャに焼き込めば綺麗に見せられる
これらを踏まえて展示ブースを作っていきました。
また、モデリングをできる人がメンバーにいないため基本的にSpokeの機能だけで作りました。
ブース全体の構想
今回は歩ける全天球動画のPRが目的です。
一番効果的な見せ方は「歩ける全天球動画をそのまま移植すること」だと思います。
そこで、歩ける全天球動画の要素を説明するブースにしようと考えました。
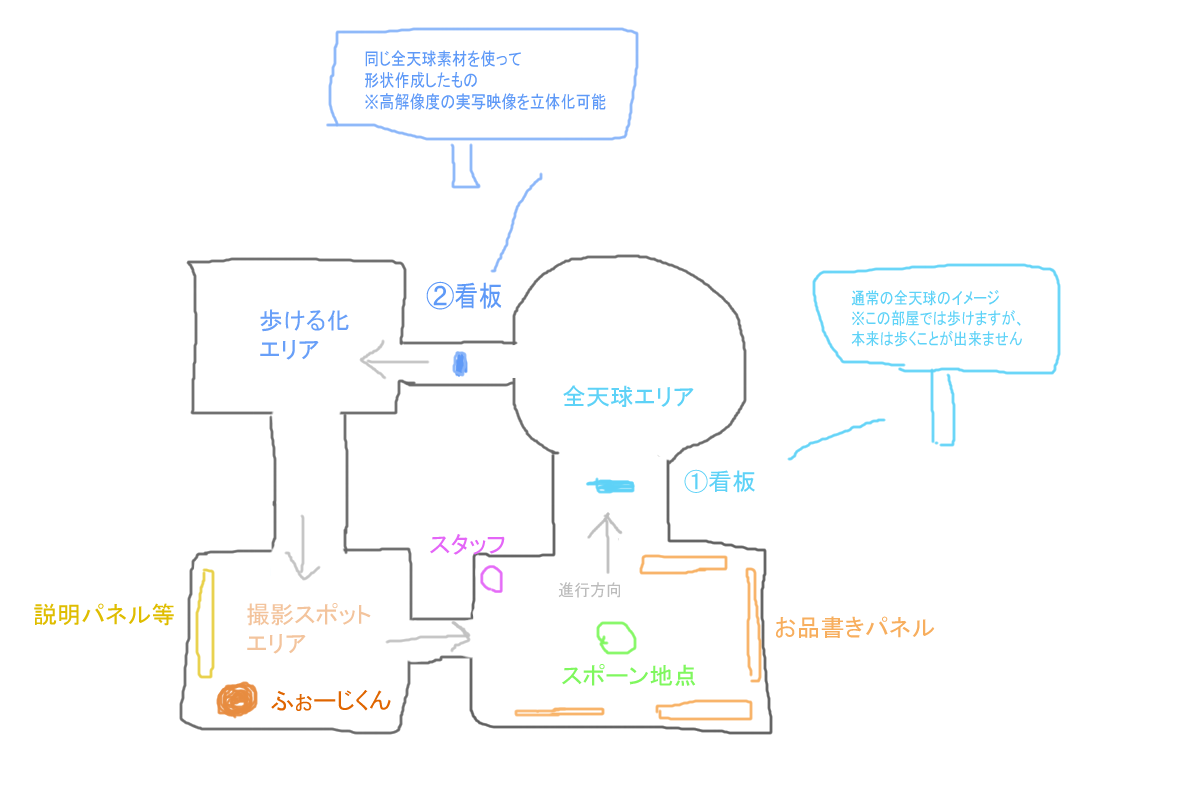
今回は広い空間に展示物を配置するのではなく部屋を区切るようにして順序立てて展示物を配置するようにしました。

そのため、順番通りにコンテンツを見てもらうような来場者を誘導する仕組みがほしいです。
博物館や水族館には順路が書かれたパネルがよく設置されているのを思い出し、それに倣って地面に順路を示す矢印画像を置きました。
また、文字パネルの前に足跡マークを置いて展示物を気付きやすくしました。

これで来場者の誘導はできますが、部屋を区切ったことで全体の見通しが悪くなり一番の見所がスタート地点から見えなくなりました。

そこで中央に近い壁をすべて削除して見渡せるようにし、さらに柵を設置して中央の大きな穴には侵入できないことを明示しました。

なお、イベント当日に他の企業のブースに訪問しましたが、弊社のブースが一番狭かったかもしれません。
スタート地点
まず最初に目に入るところにPVを流すようにしました。
その動画を見せて歩ける全天球動画の概要を知ってもらいます。
移動した先に詳しい説明をしたパネルを置きました。
全天球動画の展示
いわゆる360°動画です。
エクイレクタングラー形式(正距円筒図法)の動画はSpokeの標準機能で球体の内側に貼りつけられます。
できた球体は自由に移動、サイズ変更ができます。
球体は大きくしたほうが歪みが少ないのでできるだけ大きくしました。
しかし、室内で球を大きくすると床と天井が球の内側から見えてしまうので、その部分の床と天井を削除しました。

もともと床があった箇所は歩けるように当たり判定だけの透明なブロックを置きました。
立体形状の展示
歩ける全天球動画は全天球動画、立体形状、シェーダーによって成り立っています。
立体形状のサイズを模型のように小さくしてそのまま置いて完成!……とはいきませんでした。
PCブラウザで問題なくてもOculus Questのブラウザだと影が表示されず、何を表しているのかがわかりません。

そこで急ごしらえでポリゴンのエッジをテクスチャに書き込み立体形状をわかりやすくしました。

歩ける全天球動画の展示
ブースの見せ場である歩ける全天球動画です。
しかし、今回のバーチャルブースはHubs CloudなのでUnityで作成したシェーダーが使えません。
Hubs CloudはglTF形式のモデルをインポートできるので、Blenderで再現したシェーダーを付与したglTF形式のモデルで表現できるか確認しました。
しかし、独自シェーダーが上手く機能しませんでした。
そこでBlenderとUnityを駆使してUV計算した全天球静止画を立体形状に貼り付けることにしました。
詳しい説明は省きますが、この手法で概ね上手くいきました。

フォトスポット
写真をSNSに投稿しやすくするために弊社のロゴとキャラクターのフォージ君(熊)のモデルを設置しました。
メンバーからシャボン玉を飛ばしたいとの要望があったのでSpokeのサンプルワールドにあったシャボン玉パーティクルを配置しました。
Twitterで検索すると写真をアップしている人がいくらかいたので無駄にならず良かったです!

その他
Spokeではウェブサイトへのリンクを簡単に配置できます。
しかし、YouTubeが埋め込まれたウェブサイトをリンクにするとエラーになるようです。

Discordコミュニティサーバーでも同様の質問がありましたが、根本的な解決策はありませんでした。
エラーになるとリンクの意味がなくなるので別のページのリンクに差し替えて対応しました。
まとめ
はじめてのバーチャルブース展示でしたが、比較的満足のいく作りにできました。
はじめて何か作るときはまずは既存のコンテンツを見て特徴を掴むのが大事だと思います。
バーチャルブースはまだ出始めの技術ですので、今後も効果的な見せ方を探っていきたいです。